1. Select the viewport that you want to edit (for this example we will use the Mobile 320px viewport) and then click Edit State
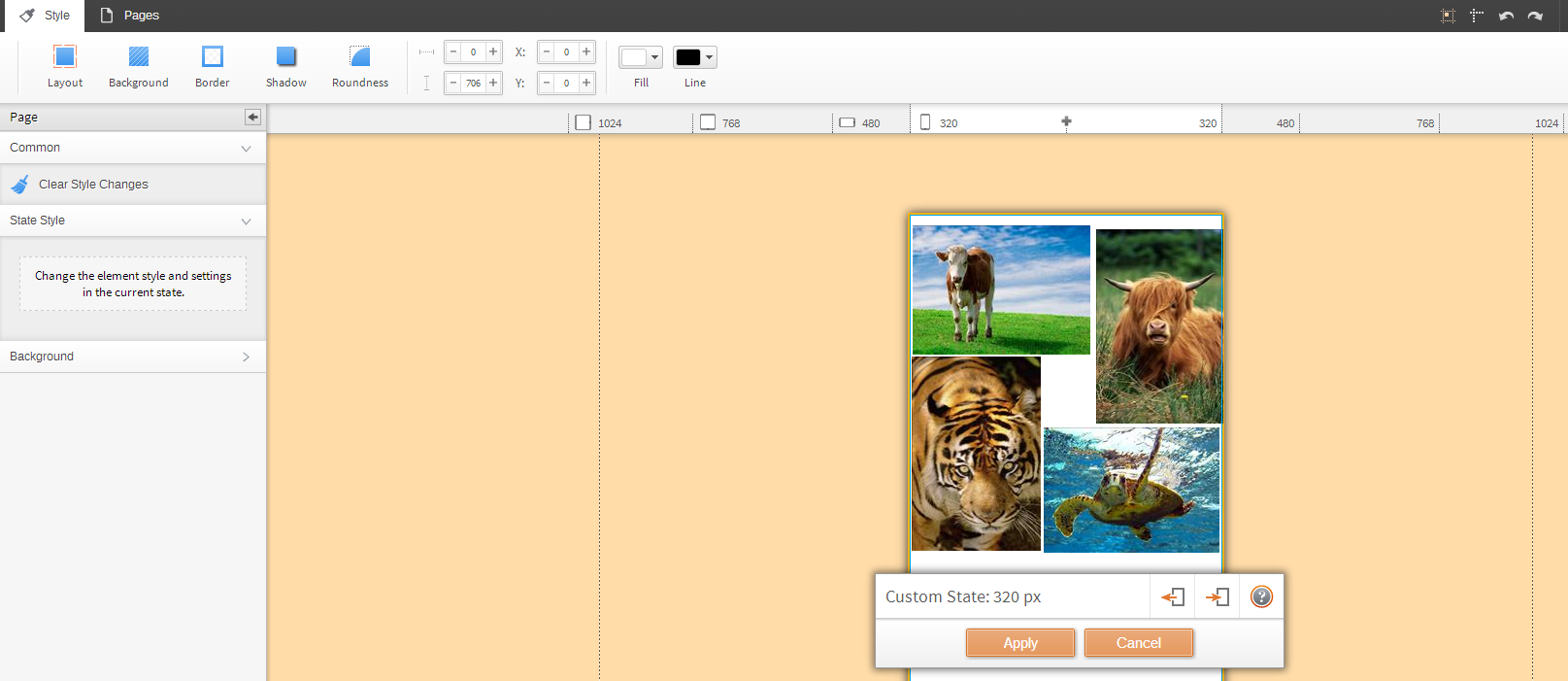
2. You are now in Viewport edit mode, changes made to your website will appear when a window the size of the viewport or smaller is used to view the website. You can now design the website as you want it to look.
3. You can also animate the transition. Click one of the elements that you have changed and then the star icon next to the style change that you want to animate.
4. Click apply when done to keep the changes.